Webes alkalmazások tervezési módszerei és eszközei
Alkalmazás tervezése
Szerepkörök meghatározása
Ebben a részben egyrészt arról kell döntenünk, hogy milyen jogosultsági csoportokat szeretnénk kialakítani. Másrészt meg kell adnunk, hogy az egyes jogosultsági csoportok milyen funkciókat érnek el, majd meghatározhatjuk a folyamatok pontos menetét, azaz az egyes funkciók végrehajtásának lépéseit.
A jogosultsági csoportokat szerepköröknek hívjuk, a felhasználókat pedig legalább egy szerepkörhöz rendeljük. Az alkalmazásunkban a fenti igények alapján háromféle szerepkör körvonalazódik ki:
- vendég: Az a felhasználó, aki azonosítatlanul használja az alkalmazást. A weben a legtöbb látogató ilyen. A vendég felhasználó csak a publikus oldalakat és funkciókat érheti el.
- bejelentkezett, azonosított felhasználó: a bejelentkezett felhasználóknak a publikus oldalak elérésén kívül arra is jogosultáguk van, hogy a bejegyzésekhez hozzászóljanak.
- adminisztrátor: a blogbejegyzések, oldalak, felhasználói adatok módosítására, felvitelére jogosult felhasználó.
Az azonosításon kívül még arra is figyelnünk kell, hogy a bejelentkezett felhasználók milyen tartalmakhoz férhetnek hozzá. A felhasználókhoz hozzárendelhetjük az egyes funkcionális követelményekhez, szcenáriókhoz, azaz a használati esetekhez, amelyet táblázatos formában érdemes összefoglalni.
Vissza a tartalomjegyzékhez
Használati esetek
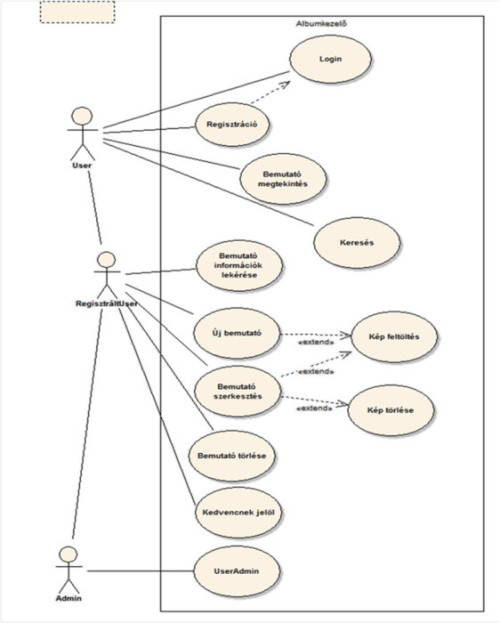
Ezt követően a követelmények alapján össze kell szedni a használati eseteket, szcenáriókat, forgatókönyveket, melyeket az áttekinthetőség kedvéért szokás ún. használatieset-diagramon (use case diagram) ábrázolni:
Vissza a tartalomjegyzékhez
Folyamatok meghatározása
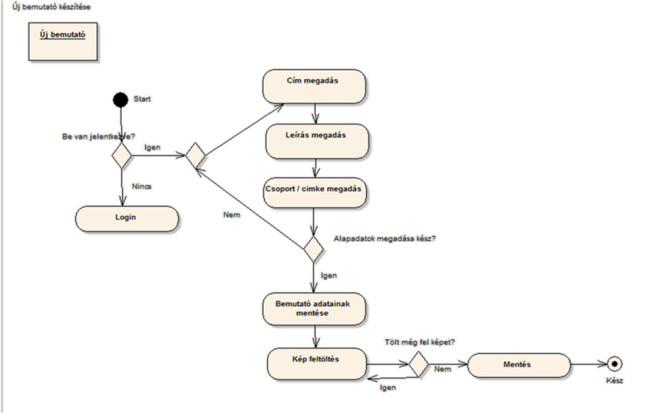
Az egyes használati esetek részletes folyamatait is le kell írni, erre is több lehetőség van. Például készíthetünk UML Activity Diagramot (egyéb ajánlott leírási formátum lehet például az ún. Business Process Modeling Notation)
Vissza a tartalomjegyzékhez
Oldalfunkciók
Az alkalmazás általános leírását ebben a részben részletesebben kidolgozzuk. Meghatározzuk, hogy az alkalmazás nagyjából milyen oldalakból áll, és ezeken körülbelül milyen adattartalom jelenik meg, illetve milyen funkciókat képzelünk el. Ezek természetesen később finomodhatnak és változhatnak. Nézzük meg néhány jellemző oldal felépítését!
Főoldal
Ez az alkalmazás nyitóképernyője, általában ez fogadja a látogatókat. Alapvető szerepe, hogy bemutassa, miről szól ez az alkalmazás, mit várhat tőle a felhasználó. A szöveges információn túl ízelítőt kell adnia a működésről, valamint a legjobb vagy legaktuálisabb, magyarán szólva a legcsalogatóbb tartalmakat is meg kell jelenítenie. Ezek mellett lehetőséget kell adnia a tartalmak különböző szempontú keresésére, böngészésére.
A későbbiekben egy képzeletbeli blog megvalósításán dolgozunk. Ezen blog esetén például a következő felépítést használhatjuk:
- Fejléc a következő elemekkel:
- A blog logója, elnevezése
- Hivatkozás a bloghoz kapcsolódó közösségi oldalakra (facebook, twitter), az RSS-csatornára és a magas kontrasztú változatra
- Funkciók: A közösségi oldalak profiloldalára, az RSS-csatorna oldalára kerülünk, illetve a kialakított magas kontrasztú stílus szerint jelenik meg az oldal.
- Szabad szöveges kereső
- Funkciók: A keresési kifejezés megadása és a keresés indítása után a találati lista önálló oldalon jelenik meg.
- Nyomvonal-morzsa navigáció
- Funkciók: Az egyes kategóriákra kattintva az adott kategória főlapjára kerülünk.
- Kiemelt bejegyzések blokk a kiemelt bejegyzések összefoglalójának (cím, publikálás ideje, összefoglaló szövege) megmutatására
- Funkciók: A bejegyzés címére, illetve az összefoglaló végén található tovább linkre kattintva a teljes bejegyzés olvasható
- További bejegyzések blokk, a további bejegyzések összefoglalóinak (cím, publikálás ideje, összefoglaló szövege) megjelenítésére
- Funkciók: A bejegyzés címére, illetve az összefoglaló végén található tovább linkre kattintva a teljes bejegyzés olvasható
- Widget terület, amely magában foglalja a következő blokkokat:
- Menüpontok
- Funkciók: A menüpontra kattintva az adott oldalra kerülünk.
- Címkék
- Funkciók: Az adott címkére kattintva azon bejegyzések listája jelenik meg, amelyekhez hozzárendeltük az adott címkét.
- Legutóbbi bejegyzések listája
- Funkciók: A bejegyzés címére kattintás után a teljes bejegyzés elolvasható
- Lábléc (A teljes site-ra vonatkozó információkat tartalmazó oldalakra mutató linkekkel)
- Funkciók: A linkekre kattintva az adott oldal önállóan megtekinthető.
Bejegyzés oldal
Ez az oldal egy blogbejegyzés teljes szövegét tartalmazza:
- Fejléc (mint a kezdőoldalon)
- Blogbejegyzés
- Blogbejegyzés címe
- Publikálás dátuma
- Bejegyzés szövege
- Hivatkozás az időben korábban publikált bejegyzésre
- Hivatkozás az időben később publikált bejegyzésre
- Widget terület (mint a kezdőoldalon)
- Lábléc (mint a kezdőoldalon)
Keresés találati lista oldal
Ez az oldal a szabadszavas keresés eredménylistáját tartalmazza:
- Fejléc (mint a kezdőoldalon)
- Találati lista az alábbi adatokkal, lapokra bontva:
- Blogbejegyzés címe
- Blogbejegyzés publikálásának ideje
- Blogbejegyzés összefoglalása
- Ugrás a következő/előző találati lap oldalra (ha van)
- Widget terület (mint a kezdőoldalon)
- Lábléc (mint a kezdőoldalon)
Vissza a tartalomjegyzékhez
 use_case_full.jpgPélda egy alkalmazás használatieset- diagramjára
use_case_full.jpgPélda egy alkalmazás használatieset- diagramjára activity_diagram_full.jpgPélda egy activity diagramra
activity_diagram_full.jpgPélda egy activity diagramra


