Bár az oldalak és funkciók összeírásakor már jelezzük az oldalak kapcsolatait, az oldaltérkép kifejezetten azt a célt szolgálja, hogy az egyes oldalak egymáshoz viszonyított kapcsolatait bemutassa. A site struktúra ábrázolásakor nem az a lényeges, hogy az egyes oldalakon milyen tartalom jelenik meg, hanem az, hogy az alkalmazásunk oldalaira és kapcsolataira madártávlatból tekintsünk.
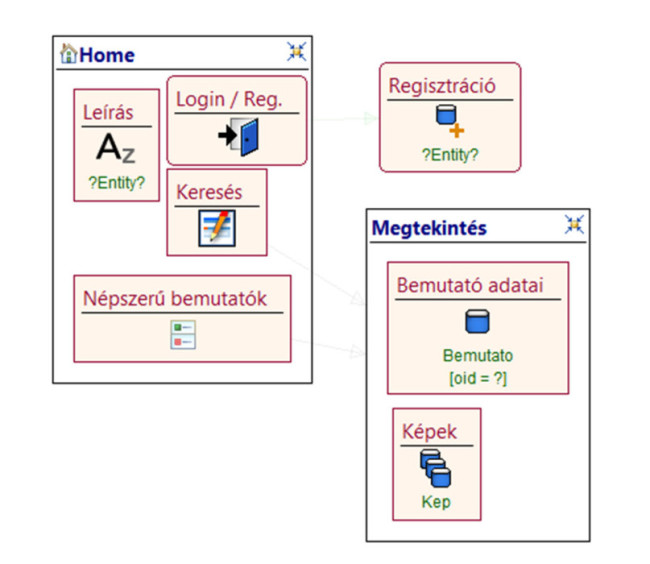
Például az alábbi minta alkalmazás oldaltérképéből jól kiviláglik a publikus és a bejelentkezéshez kötött oldalak kapcsolatrendszere.
 site_struktura_full.jpgEgy példaalkalmazás site struktúra diagramja
site_struktura_full.jpgEgy példaalkalmazás site struktúra diagramjaA fejlesztés viszonylag korai szakaszában kell az adatok tárolásához szükséges struktúrát megtervezni. Az alábbiakban egy mintaalkalmazás relációs adatmodellbe szánt normalizált tervét láthatjuk:
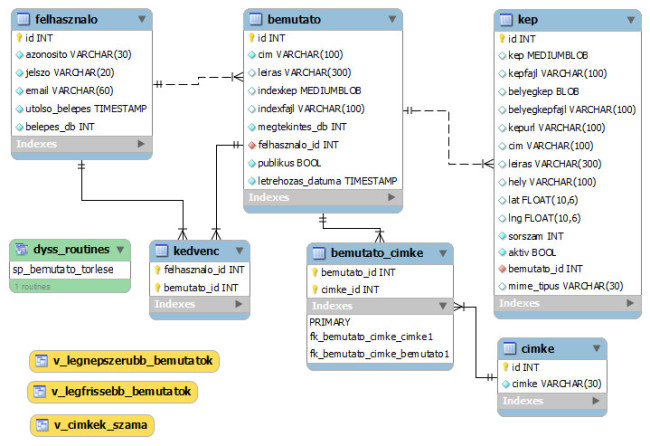
 adatbazis_full.jpgEgy mintaalkalmazás relációs adatmodellbe szánt normalizált terve
adatbazis_full.jpgEgy mintaalkalmazás relációs adatmodellbe szánt normalizált terveTermészetesen itt az egyes táblák adatait táblázatos formában is meg kell adnunk, amelyben szerepel a leírás, az attribútumok és kapcsolatok megadása.
Például:
Név | bemutato_cimke |
|---|---|
Szinonimák | Bemutató-címke, |
Leírás | Az egyes bemutatókhoz hozzákapcsolt címkék |
Attribútumok | žbemutato_id (egész) – a bemutató azonosítója
|
Kapcsolatok | žBemutato_cimkeToBemutato – a címkék kapcsolása bemutatóhoz (bemutató irány)
|
Bár az oldalak összeírásánál megjelentek az adattartalommal kapcsolatos követelmények is, a fejlesztést nagy mértékben elősegítheti, ha összeírjuk, melyik oldalon milyen jellegű adatokat várunk. Ez előrevetítheti azt, hogy hányféle adatbázis-lekérdezés szükséges egy oldal megjelenítéséhez, körülhatárolhatja az egyes lekérdezések adattartalmát (pl. egy összekapcsolt lekérdezés, vagy két külön lekérdezés legyen), pontosíthatja egyes mezők vagy területek adatforrását stb. A tervezésnek ebben a szakaszában készíthetjük elő a megfelelő lekérdezéseket, nézeteket, tárolt eljárásokat.
Gyakran ezt a feladatot az egyes oldalak fejlesztése előtt végezzük el. Kisebb alkalmazásoknál ez működik is, nagyobb alkalmazásoknál azonban nehezebben ismerhetők fel különböző oldalakon ismétlődő adatigények, lekérdezési minták.
A drótvázrajzok alapján elkészíthetjük az oldal designtervét. Ebben mindent definiálunk, ami az oldal megjelenéséhez szükséges: háttérképeket, elrendezéseket, színeket stb. A designterv egy kép, amely általában megfelelő képszerkesztő program segítségével állítható elő (pl. Photoshop, GIMP stb.).
A designtervek alapján készülnek el az oldalsablonok, amelyek nem mások, mint a designterv alapján készült statikus oldalvázak. Ezek már definiálják az oldalaink HTML-kereteit, kijelölve azokat a részeket, ahová a dinamikus tartalom kerülhet. A megjelenésről pedig külön állományban elhelyezett stíluslap gondoskodik, amely ugyancsak fel van készítve arra, hogy az alkalmazásban előforduló különböző elemek (űrlapelemek, hibaüzenetek, oldalpanelek stb.) megjelenítését kezelje.
Természetesen a fejlesztés itt nem áll meg. Ki kell alakítanunk a fejlesztői környezetet, biztosítanunk kell az adatbázisok elérését, az alkalmazásokat funkcionálisan strukturálnunk kell, ki kell választanunk az általunk használt tervezési mintának megfelelő keretrendszert, és így tovább.
Ebben a tananyagban ezekkel a témakörökkel nem foglalkozunk részletesebben, további információt Dr. Horváth Győző és Tarcsi Ádám (ELTE IK) "Webadatbázis-programozás" című jegyzetében találhat az Olvasó.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.