Természetesen nem elég csak a kezdőlapot megtervezni, azon oldalak vázlatos tervét is el kell készítenünk, amelyek egyedi funkcionalitással, felépítéssel bírnak. Ha például a kezdőlapon egy blogbejegyzésre kattintunk, akkor olyan oldalra kell hogy jussunk, ahol a bejegyzés teljes szövege olvasható. A bejegyzések közti navigáció elősegítésére érdemes a cikk alatt a korábbi és később bejegyzésekre mutató linket is elhelyezni.
Alapvetően jó, ha a kezdőlapból indulunk ki, mert sok összetevő az aloldalakon is megjelenik. Ezért a lap alján a Jelenlegi oldal duplikálása (Duplicate current page) ikont nyomjuk meg, majd nevezzük át az Oldal tulajdonságainak szerkesztése (Edit Page properties) ikon segítségével. Az oldal neve lehet például blogbejegyzés.
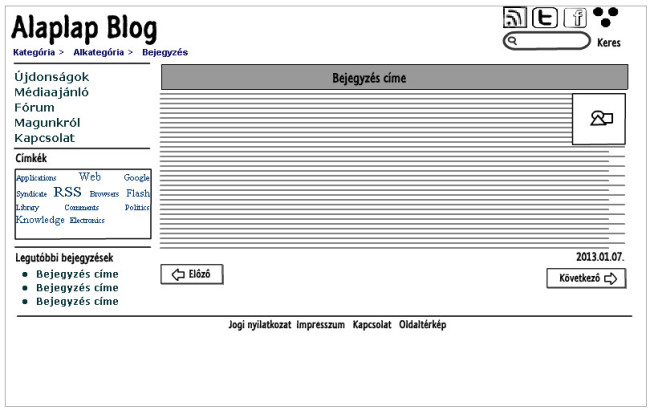
 lumzy_eliteblogbejgyezes_full.jpgAz Alaplap blog blogbejegyzés aloldalának vázlatos terve
lumzy_eliteblogbejgyezes_full.jpgAz Alaplap blog blogbejegyzés aloldalának vázlatos terveA fenti kép mintájára készítsd el a Blogbejegyzés oldal drótváztervét!
Ahhoz, hogy interakciót adjunk a tervünkhöz, kihasználhatjuk az eseményekben rejlő lehetőségeket. A komponensek egy része ugyanis rendelkezik Események (Events) füllel, ahol eseményt rendelhetünk a gombhoz, vagyis beállíthatjuk, hogy mi történjen, ha a gombra kattintunk, például egy másik oldalra kerüljünk, vagy jelenjen meg egy üzenet, vagy egy felugró ablak.
Amennyiben azt szeretnénk, hogy egy megadott terület viselkedjen hivatkozásként, akkor használhatjuk a Hot Spot komponenst.
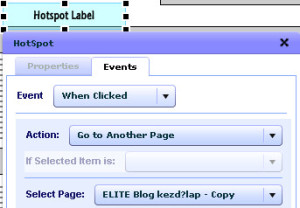
 lumzy_hotspot_full.jpgHotSpot komponens használata esemény megadással
lumzy_hotspot_full.jpgHotSpot komponens használata esemény megadássalA felület teszteléséhez a Szimuláció (Simulate) ikont kell megnyomnunk. Ekkor már kattinthatunk az egyes összetevőkre, de az oldal felső részén található navigációs sávot is használhatjuk az egyes képernyők közti váltáshoz.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.