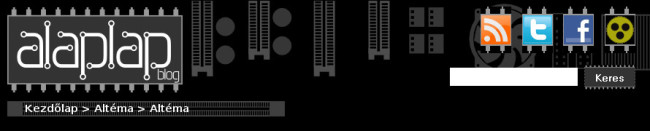
 alaplap3_full.jpgAz Alaplap blog fejléce (3. változat)
alaplap3_full.jpgAz Alaplap blog fejléce (3. változat)Az elhelyezett segédvonalak közül nyugodtan törölhetjük azokat, amelyek már nem kellenek, így például az ikonok igazítására használt segédvonalakat, csak a jobb szélső segédvonalat hagyjuk meg.
A következő lépés az lehet, hogy elhelyezzük a nyomvonal navigáció elemeit, amelyhez egy memória foglalatra emlékeztető hátteret (elvalaszto_380px.png) fogunk felhasználni. Ezt előre elkészítettük az Inkscape alkalmazásban. Itt is érdemes lehet külön rétegcsoportot használni (pl. nyomvonal néven) a későbbi egyszerű módosíthatóság miatt.
A blog logójának aljához illeszkedő segédvonal alatt 5px-lel készítsünk egy újabb segédvonalat, és ehhez illesszük az elválasztó elemet. Ezt követően elhelyezhetünk rajta egy fehér szöveget, jelölve a nyomvonal morzsa navigációt. Pl. Kezdőlap > Altéma > Altéma.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.