A leckében konkrét példán keresztül mutatjuk be a site-build folyamatát, amelynek eredményeképpen az arculatterv alapján előállnak a HTML5-sablonok a megfelelő stílusállományokkal.
A hallgató ismerkedjen meg a site-build folyamatával, és legyen képes ezt önállóan is elvégezni.
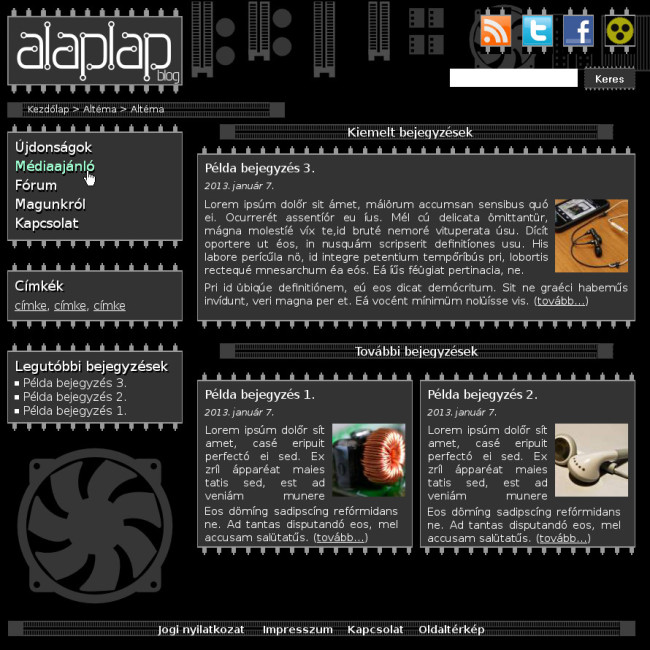
Elkészült tehát az Alaplap blogunk kezdőlapjának arculatterve, amelyet az alábbiakban láthatunk is:
 alaplap_kezdolap_full.jpgAz Alaplap blogunk kezdőlapjának arculatterve
alaplap_kezdolap_full.jpgAz Alaplap blogunk kezdőlapjának arculatterveAhhoz, hogy az alkalmazásunk minél egyszerűbben karbantartható, testre szabható legyen, törekednünk kell a tartalom és a megjelenés szétválasztására. Munkánk során használjunk olyan dokumentumtípusokat (HTML Strict, XHTML strict, HTML5), amelyek nem támogatják az elavult, prezentációs lehetőségeket megvalósító tageket és paramétereket, és használjuk ki a stíluslapokban rejlő lehetőségeket. Ezáltal az arculat könnyebben módosítható lesz, illetve az eltérő eszközökre, felbontásokra más-más stílust tudunk biztosítani.
Érdemes megnéznünk a http://csszengarden.com/ oldalt, ahol a tartalom és megjelenés szétválasztására remek példákat találunk.
Most nézzük meg, hogyan készíthetjük el az arculatterv alapján a HTML és CSS sablonjainkat.
Az oldalt a HTML5 szabvány (jelenlegi állapota) szerint fogjuk felépíteni, az alábbi struktúrában:
<!DOCTYPE html> <html lang="hu"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Kezdőlap - Alaplap blog</title> </head> <body> </body> </html>
Az arculatterv alapján a következő fő struktúrában gondolkozhatunk:
Számít-e valamiben, hogy a blogbejegyzéseket tartalmazó szakaszt szerepeltetjük korábban, vagy a blokkokat tartalmazó szakaszt? Természetesen a stíluslapok segítségével ezeket az elemeket különbözőképpen pozícionálhatjuk, mégis azt javasoljuk, hogy a tényleges tartalmat tegyük a kódban előrébb, mert így a képernyőolvasó programot használó vak felhasználóknak a tartalmat előbb olvassa fel a szoftver, mint az oldalról oldalra ismétlődő, widgeteket tartalmazó szakaszt.
Ez alapján tehát a forráskód:
<!DOCTYPE html> <html lang="hu"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Kezdőlap - Alaplap blog</title> </head> <body> <header> </header> <section id="bejegyzesek"> </section> <section id="blokkok"> </section> <footer> </footer> </body> </html>
Nézzük, hogy a fejléc hogyan oszlik további részekre:
Nézzük, hogyan alakul ezek alapján a <header> tag tartalma. A különböző <section> elemeknek egyedi azonosítót (id) adtunk, hogy később ezekre megfelelően hivatkozhassunk a stíluslapokban.
<header>
<h1>Alaplap blog</h1>
<section id="kereses">
<h1>Keresés</h1>
<form method="get" action="#">
<input type="text" >
<input type="submit" value="Keres">
</form>
</section>
<section id="ikonsor">
<h1>Közösségi média és gyengén látóknak szóló változat</h1>
<a href="#"><img src="images/ikon_rss.png"
alt="RSS-csatornánk" title="RSS-csatornánk"></a>
<a href="#"><img src="images/ikon_twitter.png"
alt="Twitter azonosítónk" title="Twitter azonosítónk"></a>
<a href="#"><img src="images/ikon_facebook.png"
alt="Facebook azonosítónk" title="Facebook azonosítónk"></a>
<a href="#"><img src="images/ikon_gyengenlato.png"
alt="Gyengén látók számára optimalizált változat"
title="Gyengén látók számára optimalizált változat"></a>
</section>
<nav id="nyomvonal">
<h1>Nyomvonal morzsa</h1>
<a href="#">Kezdőlap</a> > <a href="#">Altéma</a> > <a href="#">Altéma</a>
</nav>
Nézzük, hogy a bejegyzéseket tartalmazó szakaszt (<section id="bejegyzesek">) hogyan finomíthatjuk tovább!
<section id="bejegyzesek">
<h1>Bejegyzések</h1>
<section id="kiemeltbejegyzesek">
<h1>Kiemelt bejegyzések</h1>
<article>
<h1><a href='#'>Példa bejegyzés 3.</a></h1>
<time datetime="2013-01-07">2013. január 7.</time>
<p><a href="images/technics3.jpg"><img src="images/technics3.jpg" alt=""
width="100" height="100" /></a>Donec tincidunt fringilla magna, a molestie neque
convallis ut. Phasellus tristique molestie gravida. Integer luctus purus mi.
Morbi a sagittis enim. Vivamus dolor mi, fringilla id laoreet nec,
dignissim id est. Morbi blandit tempus ligula ornare dignissim.
Mauris iaculis, velit at posuere aliquam, mi neque tempor nibh,
eu ullamcorper nulla est eget mauris. Ut hendrerit blandit massa
et condimentum. Suspendisse ullamcorper massa massa. Aenean massa
felis, condimentum vel adipiscing id, dignissim auctor dolor.
Sed ut risus ac ipsum convallis egestas a id leo. Mauris porta l
uctus leo, ut cursus elit scelerisque sed. In aliquam, purus a
dictum accumsan, nibh nulla rutrum odio, non adipiscing turpis
enim sit amet velit. <a href="#">(tovább...)</a></p>
</article>
</section>
<!-- kiemelt bejegyzések vége -->
<section id="tovabbibejegyzesek">
<h1 class="elvalaszto">További bejegyzések</h1>
<article>
<h1><a href='#'>Példa bejegyzés 1.</a></h1>
<time datetime="2013-01-07">2013. január 7.</time>
<p><a href="images/technics2.jpg"><img class="elokep"
src="images/technics2.jpg" alt="" width="100" height="100" /></a>
Ut ante nisl, pretium eu molestie at, fringilla id ipsum. Fusce sed elit arcu,
ac pellentesque nulla. Suspendisse eu nunc magna, et posuere enim. In congue
dolor vel lectus ultrices sed venenatis neque ultricies. Nulla facilisi.
Sed at molestie sapien. <a href="#">(tovább...)</a>
</article>
<article>
<h1><a href='#'>Példa bejegyzés 2.</a></h1>
<time datetime="2013-01-07">2013. január 7.</time>
<p><a href="images/technics1.jpg"><img class="elokep"
src="images/technics1.jpg" alt="" width="100" height="100" /></a>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel
urna turpis, sed aliquet odio. Nam eget accumsan nisi. Nam ultrices
tempus dolor, quis iaculis nunc egestas in. Etiam molestie congue
enim non auctor. Integer in arcu a nibh pellentesque tristique.
<a href="#">(tovább...)</a>
</article>
</section>
<!-- további bejegyzések vége -->
</section>
<!-- bejegyzések vége -->
Most nézzük, hogy a blokkok (widgetek) szakaszt hogyan érdemes tovább bontani.
<section id="blokkok">
<h1>Blokkok</h1>
<nav id="menu">
<h1>Menü</h1>
<ul>
<li><a href="#">Újdonságok</a></li>
<li><a href="#">Médiaajánló</a></li>
<li><a href="#">Fórum</a></li>
<li><a href="#">Magunkról</a></li>
<li><a href="#">Kapcsolat</a></li>
</ul>
</nav>
<aside>
<h1>Címkék</h1>
<a href="#">címke</a> <a href='#'>címke</a> <a href='#'>címke</a>
</aside>
<aside>
<h1>Legutóbbi bejegyzések</h1>
<ul>
<li><a href="#">Példa bejegyzés 3.</a></li>
<li><a href="#">Példa bejegyzés 2.</a></li>
<li><a href="#">Példa bejegyzés 1.</a></li>
</ul>
</aside>
</section>
<!-- blokkok vége -->
A láblécben elhelyezhetjük az arculatterven is látható hivatkozásokat.
<footer> <a href="#">Jogi nyilatkozat</a> <a href="#">Impresszum</a> <a href="#">Kapcsolat</a> <a href="#">Oldaltérkép</a> </footer>
Látható, hogy a forráskódban címsorként mindenhol egyes szintű címsort használtunk. Ez azonban nem hiba, hiszen az böngésző a <section> elemek egymásba ágyazása miatt ezeket különböző szintű címsorként fogja reprezentálni.
Akadálymentességi elv, hogy az ismétlődő blokkokat ki lehessen kerülni az oldalon a képernyőolvasó programot használóknak, ezért érdemes a fejlécet továbbfejleszteni, hogy a vak felhasználók az oldal különböző részeihez ugorhassanak. Ezért létrehozunk a fejlécben egy oldalmenü azonosítójú menüt, amelyet <nav> elemben helyezünk el. Ezt a menüt majd a vizuális böngészőprogramok számára láthatatlanná tesszük a stíluslapok megfelelő alkalmazásával.
A <header> tag eleje az alábbiaknak megfelelően módosul:
<h1>Alaplap blog</h1>
<nav id="oldalmenu">
<h1>Oldalmenü</h1>
<ul>
<li><a href="#kiemeltbejegyzesek">Ugrás a kiemelt bejegyzésekhez</a></li>
<li><a href="#tovabbibejegyzesek">Ugrás a további bejegyzésekhez</a></li>
<li><a href="#menu">Ugrás a menüre</a></li>
</ul>
</nav>
A HTML5-nek eddig igazából azon újdonságait használtuk ki, amelyek a struktúrára (<header>, <section>, <article>, <aside>, <footer>) vonatkoznak. Mi történik, ha egy olyan böngészőben nézzük az oldalt, amelyik még nem HTML5-kompatibilis? Ez böngészőtől függ. Némelyik böngészőt nem fogja zavarni az általa ismeretlen tag, és ha a stíluslapban megadjuk, hogy ezek blokkszintű elemek, akkor helyes megjelenést kapunk. Az Internet Explorer böngésző 9-es verziójánál régebbi verziók esetén azonban kell egy kis JavaScript-segítség is a megfelelő megjelenéshez.
A <head> részben helyezzük el az alábbi kódot:
<!--[if lt IE 9]>
<script>
document.createElement("header" );
document.createElement("footer" );
document.createElement("section");
document.createElement("aside" );
document.createElement("nav" );
document.createElement("article");
document.createElement("hgroup" );
document.createElement("time" );
</script>
<noscript>
<strong>Figyelem!</strong>
A böngészője nem támogatja a HTML5 szabványt,
ezért annak működését JScript segítségével szimuláljuk.
Kérjük, engedélyezze a scriptek futtatását a böngészőben!
</noscript>
<![endif]-->
Most még csak az oldal tartalmát adtuk meg, a kinézetét stíluslappal fogjuk. Ez lesz a következő lépés, de ehhez szintén a <head> részben helyezzünk el egy külső stíluslapra való hivatkozást!
<link rel="stylesheet" href="alaplapblog.css" type="text/css" media="screen, projection">
A teljes forráskód egyben:
<!DOCTYPE html>
<html lang="hu">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Kezdőlap - Alaplap blog</title>
<link rel="stylesheet" href="alaplapblog.css" type="text/css" media="screen, projection">
<!--[if lt IE 9]>
<script>
document.createElement("header" );
document.createElement("footer" );
document.createElement("section");
document.createElement("aside" );
document.createElement("nav" );
document.createElement("article");
document.createElement("hgroup" );
document.createElement("time" );
</script>
<noscript>
<strong>Figyelem !</strong>
A böngészője nem támogatja a HTML5 szabványt,
ezért annak működését JScript segítségével szimuláljuk.
Kérjük, engedélyezze a scriptek futtatását a böngészőben!
</noscript>
<![endif]-->
</head>
<body>
<header>
<h1>Alaplap blog</h1>
<nav id="oldalmenu">
<h1>Oldalmenü</h1>
<ul>
<li><a href="#kiemeltbejegyzesek">Ugrás a kiemelt bejegyzésekhez</a></li>
<li><a href="#tovabbibejegyzesek">Ugrás a további bejegyzésekhez</a></li>
<li><a href="#menu">Ugrás a menüre</a></li>
</ul>
</nav>
<section id="kereses">
<h1>Keresés</h1>
<form method="get" action="#">
<input type="text" >
<input type="submit" value="Keres">
</form>
</section>
<section id="ikonsor">
<h1>Közösségi média és gyengén látóknak szóló változat</h1>
<a href="#"><img src="images/ikon_rss.png"
alt="RSS-csatornánk" title="RSS-csatornánk"></a>
<a href="#"><img src="images/ikon_twitter.png"
alt="Twitter azonosítónk" title="Twitter azonosítónk"></a>
<a href="#"><img src="images/ikon_facebook.png"
alt="Facebook azonosítónk" title="Facebook azonosítónk"></a>
<a href="#"><img src="images/ikon_gyengenlato.png"
alt="Gyengén látók számára optimalizált változat"
title="Gyengén látók számára optimalizált változat"></a>
</section>
<nav id="nyomvonal">
<h1>Nyomvonal morzsa</h1>
<a href="#">Kezdőlap</a> > <a href="#">Altéma</a> > <a href="#">Altéma</a>
</nav>
</header>
<section id="bejegyzesek">
<h1>Bejegyzések</h1>
<section id="kiemeltbejegyzesek">
<h1>Kiemelt bejegyzések</h1>
<article>
<h1><a href='#'>Példa bejegyzés 3.</a></h1>
<time datetime="2013-01-07">2013. január 7.</time>
<p><a href="images/technics3.jpg"><img src="images/technics3.jpg" alt=""
width="100" height="100" /></a>Donec tincidunt fringilla magna, a molestie neque
convallis ut. Phasellus tristique molestie gravida. Integer luctus purus mi.
Morbi a sagittis enim. Vivamus dolor mi, fringilla id laoreet nec,
dignissim id est. Morbi blandit tempus ligula ornare dignissim.
Mauris iaculis, velit at posuere aliquam, mi neque tempor nibh,
eu ullamcorper nulla est eget mauris. Ut hendrerit blandit massa
et condimentum. Suspendisse ullamcorper massa massa. Aenean massa
felis, condimentum vel adipiscing id, dignissim auctor dolor.
Sed ut risus ac ipsum convallis egestas a id leo. Mauris porta l
uctus leo, ut cursus elit scelerisque sed. In aliquam, purus a
dictum accumsan, nibh nulla rutrum odio, non adipiscing turpis
enim sit amet velit. <a href="#">(tovább...)</a></p>
</article>
</section>
<!-- kiemelt bejegyzések vége -->
<section id="tovabbibejegyzesek">
<h1 class="elvalaszto">További bejegyzések</h1>
<article>
<h1><a href='#'>Példa bejegyzés 1.</a></h1>
<time datetime="2013-01-07">2013. január 7.</time>
<p><a href="images/technics2.jpg"><img class="elokep"
src="images/technics2.jpg" alt="" width="100" height="100" /></a>
Ut ante nisl, pretium eu molestie at, fringilla id ipsum. Fusce sed elit arcu,
ac pellentesque nulla. Suspendisse eu nunc magna, et posuere enim. In congue
dolor vel lectus ultrices sed venenatis neque ultricies. Nulla facilisi.
Sed at molestie sapien. <a href="#">(tovább...)</a>
</article>
<article>
<h1><a href='#'>Példa bejegyzés 2.</a></h1>
<time datetime="2013-01-07">2013. január 7.</time>
<p><a href="images/technics1.jpg"><img class="elokep"
src="images/technics1.jpg" alt="" width="100" height="100" /></a>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam vel
urna turpis, sed aliquet odio. Nam eget accumsan nisi. Nam ultrices
tempus dolor, quis iaculis nunc egestas in. Etiam molestie congue
enim non auctor. Integer in arcu a nibh pellentesque tristique.
<a href="#">(tovább...)</a>
</article>
</section>
<!-- további bejegyzések vége -->
</section>
<!-- bejegyzések vége -->
<section id="blokkok">
<h1>Blokkok</h1>
<nav id="menu">
<h1>Menü</h1>
<ul>
<li><a href="#">Újdonságok</a></li>
<li><a href="#">Médiaajánló</a></li>
<li><a href="#">Fórum</a></li>
<li><a href="#">Magunkról</a></li>
<li><a href="#">Kapcsolat</a></li>
</ul>
</nav>
<aside>
<h1>Címkék</h1>
<a href="#">címke</a> <a href='#'>címke</a> <a href='#'>címke</a>
</aside>
<aside>
<h1>Legutóbbi bejegyzések</h1>
<ul>
<li><a href="#">Példa bejegyzés 3.</a></li>
<li><a href="#">Példa bejegyzés 2.</a></li>
<li><a href="#">Példa bejegyzés 1.</a></li>
</ul>
</aside>
</section>
<!-- blokkok vége -->
<footer>
<a href="#">Jogi nyilatkozat</a>
<a href="#">Impresszum</a>
<a href="#">Kapcsolat</a>
<a href="#">Oldaltérkép</a>
</footer>
</body>
</html>
A kész állományt és a szükséges képeket egyben letölthetjük:
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.