A leckében áttekintjük a munkánk során használható validátorokat, amelyek segítségével kiszűrhetjük a szabványossági hibákat.
A hallgató ismerje meg a különböző validációs technikákat, és legyen képes ezt alkalmazni a saját munkája során.
Munkánk során érdemes ügyelni arra, hogy az elkészült webalkalmazás feleljen meg a különböző ajánlásoknak (szabványoknak). A szabványosságnak való megfelelés ellenőrzését nevezzük validálásnak.
A HTML5, XHTML, HTML, MathML, SVG, SMIL jelölőnyelvek alapján készített oldalakat egyszerűen validálhatjuk a W3C konzorcium weboldalán elhelyezett ellenőrző eszközzel, amit a http://validator.w3.org/ címen találunk.
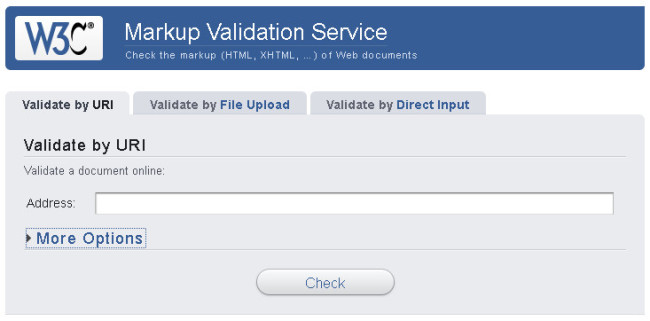
 validacio_w3c_full.jpgA W3C konzorcium validáló eszköze
validacio_w3c_full.jpgA W3C konzorcium validáló eszközeA validáció során vagy a webcímet adjuk meg (Validate by URI), vagy feltöltjük az ellenőrizendő fájlt (Validate by File upload), illetve magát a forráskódot is beilleszthetjük (Validate by direct input).
Az ellenőrzés (Check) gombra kattintva elindul a validáció folyamata. Amennyiben az oldalunk megfelel a szabványnak, akkor zöld alapon megjelenik a megerősítő szöveg: "The document was successfully checked as ")
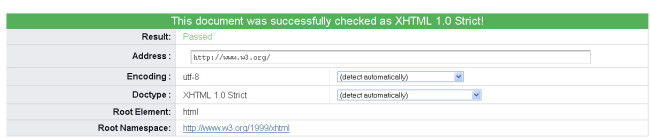
 validacio_valid_full.jpgAz oldal szabványos a validátor szerint
validacio_valid_full.jpgAz oldal szabványos a validátor szerintAmennyiben a validátor hibá(ka)t vagy figyelmeztetéseket (warning) talál, akkor egy lista formájában elérhetjük, hogy a forráskód hányadik sorában és oszlopában kell keresnünk a hibát, és annak mi az oka.
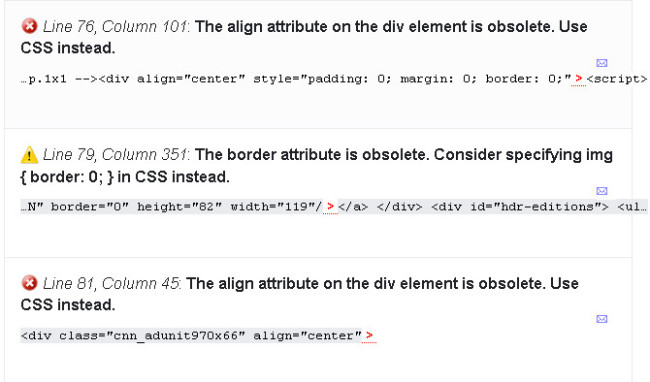
 validacio_notvalid_full.jpgRészlet egy nem valid oldal hibanaplójából
validacio_notvalid_full.jpgRészlet egy nem valid oldal hibanaplójábólAz alábbi animáció segítségével a validálás folyamatát még egyszerűbben nyomon követhetjük.
Bár a W3C validátora kiváló eszköz, mégis nehézkes lehet a használata. Milyen jó lenne, ha fejlesztés közben már a böngészőprogramban látnánk, hogy az oldalunk szabványos, vagy sem!
A Firefox böngészőprogramba telepíthetünk olyan beépülő modult, amely biztosítani tudja ezt a funkcionalitást.
A validáló eszközt a http://users.skynet.be/mgueury/mozilla címről tölthetjük le. A modul telepítése utána a böngésző ablak státuszsorában láthatjuk, hogy az adott oldal – amit megtekintünk – szabványos-e.
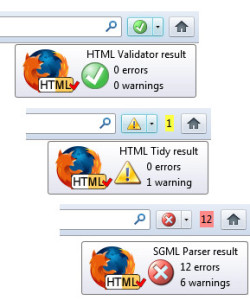
 validacio_firefoxvalidator_full.jpgA Firefoxba épülő validátor eredménye szabványos, figyelmeztetéseket, illetve hibákat tartalmazó oldalak esetén
validacio_firefoxvalidator_full.jpgA Firefoxba épülő validátor eredménye szabványos, figyelmeztetéseket, illetve hibákat tartalmazó oldalak eseténA tananyagírás pillanatában az eszköz a HTML5 oldalak esetén nem mutatja, hogy valid-e az oldal, amennyiben a forráskódot megtekintjük (és aktív internetkapcsolatunk van), akkor viszont láthatjuk, hogy vannak-e validitási hibák.
Az alábbiakban működés közben is láthatjuk a validátort.
Validálás folyamata a Firefox böngésző beépülő moduljával
A stíluslapok (CSS) validálására szintén találhatunk W3C eszközt, mégpedig a http://jigsaw.w3.org/css-validator/ címen.
 validacio_cssvalidacio_full.jpgCSS validáló eszköz a W3C oldalán
validacio_cssvalidacio_full.jpgCSS validáló eszköz a W3C oldalánItt szintén megtaláljuk a három különböző ellenőrzési lehetőséget (webcím, feltöltés, forráskód), vagyis a használat módja teljesen megegyezik a korábban látott validátoréval.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.