A World Wide Web Consortium (W3C) nemzetközi szervezet számos webes szabvány (W3C ajánlás) kidolgozója. Nevéhez fűződnek többek közt a PNG, HTML, XML, XHTML, CSS, RDF, OWL szabványok. Ezen felül az info-kommunikációs akadálymentesítés területén is számos szabványt és kiegészítő dokumentumot készítettek. Az akadálymentességi munkacsoportok (WAI Working Groups — http://www.w3.org/WAI/) első ajánlása a Web Content Accessibility Guidelines 1.0 (WCAG 1.0) 1999-ben lett webes szabvány. Ebben honlapok akadálymentesítésére vonatozó irányelveket fogalmaznak meg, valamint egy olyan feltételrendszert, amelynek egy akadálymentes honlap meg kell, hogy feleljen. A WCAG három szintet különböztet meg: „A” , „AA” (két A) valamint „AAA” (három A). A legalacsonyabb — az A-s szint — a minimum követelményeket határozza meg egy honlappal szemben, hogy azt akadálymentesnek lehessen nevezni.
A WCAG 2.0 2008. december 11-én lett a W3C által elfogadott webes ajánlás. Ezt követően 2012. októberében ISO szabvánnyá is vált, ISO/IEC 40500:2012 számon.
A WCAG 2.0 a két anyag elkészülése között eltelt kilenc év tapasztalatait, fejlesztéseit tartalmazza egy sokkal részletesebb, technológiafüggetlen megközelítésben, számos kiegészítő dokumentummal segítve a szabvány megértését és alkalmazását. Számítógépes programok és honlapok fejlesztése, készítése során ezt kell alapul venni, amennyiben azokat akadálymentesíteni szeretnénk, és azon az akadálymentesség szintjét is fel szeretnénk tüntetni. Ebben a dokumentumban részletesen meg van határozva, hogy milyen feltételeknek kell eleget tenni az „A” , a „AA” , valamint a „AAA” szint eléréséhez.
A WCAG 2.0 szabványban foglalt teljesítési feltételek ellenőrzésére többféle eszközt is használhatunk. A következőkben ezek közül válogatunk:
Hogy az alkalmazásunk jól olvasható legyen, elegendő kontrasztkülönbségnek kell lennie a szöveg és háttér között. A WCAG 2.0 szabvány különböző kontrasztarányokat határoz meg, ami egyrészt függ a betű méretétől, másrészt a teljesítési feltétel szintjétől is.
Amennyiben a böngészőprogramunkban szeretnénk tesztelni, hogy eléggé kontrasztos-e az oldalunk, használhatjuk a Firefox böngésző, WCAG Contrast checker beépülő modulját, amelyet a következő címen letölthetünk:
https://addons.mozilla.org/hu/firefox/addon/wcag-contrast-checker/
A telepítés után a böngésző státuszsorában elérhetővé válik az  ikon, amelyre rákattintva a következő panel jelenik meg:
ikon, amelyre rákattintva a következő panel jelenik meg:
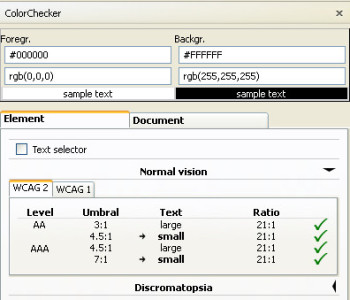
 validacio_contrasttextselector_full.jpgA Contrast checker panel, Elem (element) füle
validacio_contrasttextselector_full.jpgA Contrast checker panel, Elem (element) füleItt ha bejelöljük a Text selector (Szöveg kiválasztás) jelölőnégyzetet, akkor a weboldal szövegblokkjaira kattintva meggyőződhetünk a kontraszt különbségről.
Az eszköz az előtér és háttérszín különbségéből számítja az értékeket. Amennyiben a háttér nem színkóddal van megadva, hanem háttérképként, akkor az eszköz már nem használható. Ekkor a háttérképről ki kell választanunk a megfelelő színeket, majd az adott színkódok alapján manuális vizsgálatot kell elvégeznünk.
Ebben segít az alábbi weboldal:
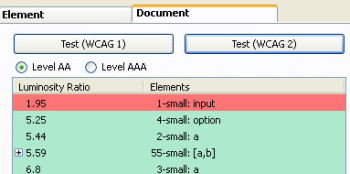
Amennyiben a Document (Dokumentum) fülecskét választjuk ki, akkor a WCAG 1.0 illetve WCAG 2.0 ajánlás szerint ellenőrizhetjük, hogy megvan-e a megfelelő kontrasztarány.
Az alacsony kontrasztarány értékét pirossal, a megfelelő értéket zöld színnel jelzi a program.
 validacio_contrastellenorzes_full.jpgRészlet egy kontraszt ellenőrzés eredményéből
validacio_contrastellenorzes_full.jpgRészlet egy kontraszt ellenőrzés eredményébőlA pirossal jelölt problémákat igyekezzünk kijavítani, hogy az alkalmazásunk a színtévesztő, színvak, illetve gyengén látó felhasználók számára is jól használható legyen!
Az alábbi animációban működés közben is láthatjuk a kontrasztellenőrzőt.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.