A kattintásvizsgálat során adatokat gyűjthetünk arra vonatkozóan, hogy a felületen mely területekre kattintottak a felhasználók. Természetesen nemcsak az lehet a vizsgálat tárgya, hogy hova kattintottak a felhasználók, sok esetben érdemesebb azt elemezni, hogy hova nem kattintottak.
Kattintásvizsgálatot akár szabadon letölthető szoftverekkel is végezhetünk. Ilyen például a ClickHeat alkalmazás is, ami egy PHP-alapú szolgáltatás. Nagyon egyszerű a telepítése. Bizonyos portálrendszerekben (pl. WordPress) kiegészítőként is telepíthető, ami megkönnyíti – az amúgy sem bonyolult – telepítést. A csomag webszerveren történő kitömörítése után, az oldal böngészőben történő megtekintésekor megadhatók a kívánt paraméterek. Az adminisztrátor jelszavának megadása, és a bejelentkezés után már kialakíthatjuk a méréshez szükséges környezetet.
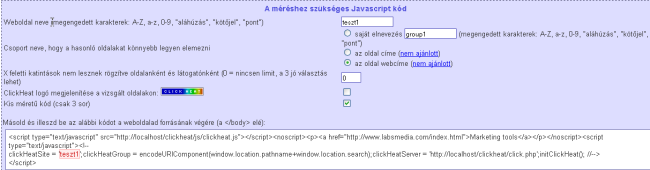
Ez nagyon egyszerű, csak meg kell adnunk a weboldal nevét, és más az alábbi képen látható paramétereket:
 1_meresjavascript_full.pngKattintásvizsgálat beállításai a ClickHeat alkalmazásban
1_meresjavascript_full.pngKattintásvizsgálat beállításai a ClickHeat alkalmazásbanEredményül kapunk egy JavaScript-kódot, amelyet el kell helyeznünk a vizsgálandó weboldal forráskódjában.
Miután ezt megtettük, a rendszer logolja a kattintási koordinátákat. A kattintások helyét hőtérképes megjelenítésben elhelyezi a vizsgált weblap képe felett.
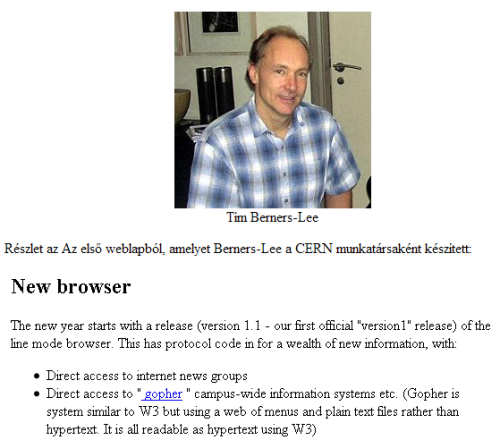
 1_weblaptimberners_full.pngA tesztelt weboldal
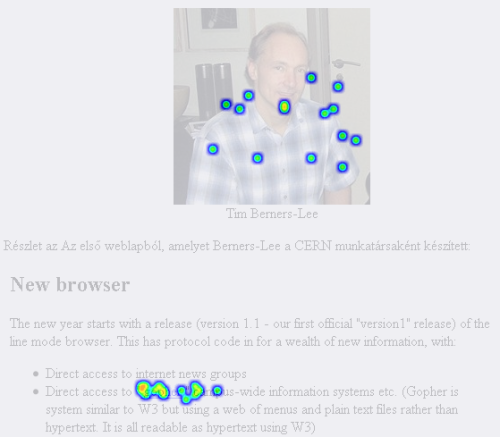
1_weblaptimberners_full.pngA tesztelt weboldal 1_weblaptimbernerskattintas_full.pngA tesztelt weboldal a kattintások megjelenítésével
1_weblaptimbernerskattintas_full.pngA tesztelt weboldal a kattintások megjelenítésévelA fenti weboldalon például Tim Berners-Lee által készített első weboldalból képként van elhelyezve egy részlet. A felhasználók a képet (el nem ítélhető módon) szövegként értelmezik, így megpróbálnak a képen látható hivatkozásra kattintani. Természetesen ezen hiba kiszűrésére nem kell kattintás vizsgálat, hiszen aki egy picit is elmélyedt a webergonómiába, tudhatja, hogy szöveget képként csak ritka esetekben szabad weblapra kitenni, így a nyilvánvaló hibákat a vizsgálat előtt javítani kell.
Ki kell választani a megfelelő eszközt, az itt bemutatott ClickHeat mellett más eszközöket is érdemes kipróbálni, és a legmegfelelőbbet választani. Ki kell próbálni, hogy a vizsgálati eszköz megfelelően működik-e a vizsgálandó felülettel. Ha a koordináták elcsúszását tapasztaljuk, akkor finomhangolás szükséges az adott alkalmazásban.
Szoftver, amely képes a kattintások helyét eltárolni, és az eredményeket megjeleníteni. A fenti szoftveren kívül használhatunk más szolgáltatást is, ilyen például a Crazyegg is.
Láttuk, hogy a vizsgálat szabadon letölthető alkalmazás segítségével is elvégezhető. Amennyiben az alkalmazás funkcionalitása elegendő számunkra, nincs szükség más anyagi ráfordításra, hacsak a tesztalanyokat nem kell anyagilag kompenzálnunk.
Az adatok elemzése után meghatározhatók a felhasználói felületen azon kritikus területek, amelyekre a felhasználók nem kattintottak rá, illetve azonosíthatók azon területek is, amelyekre a felhasználók rákattintottak, bár ott semmiféle akciót nem tudtak elindítani (például egy képre kattintottak annak reményében, hogy a nagyobb változatot el tudják érni).
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.