Nemcsak a képernyőre készíthetünk stíluslapokat, hanem a nyomtatásra vonatkozóan is. Erre is érdemes időt fordítani, mert az is fontos, hogy a kinyomtatott anyag is jól olvasható legyen, és ne tartalmazzon olyan elemeket, amelyek csak a tintát pazarolják.
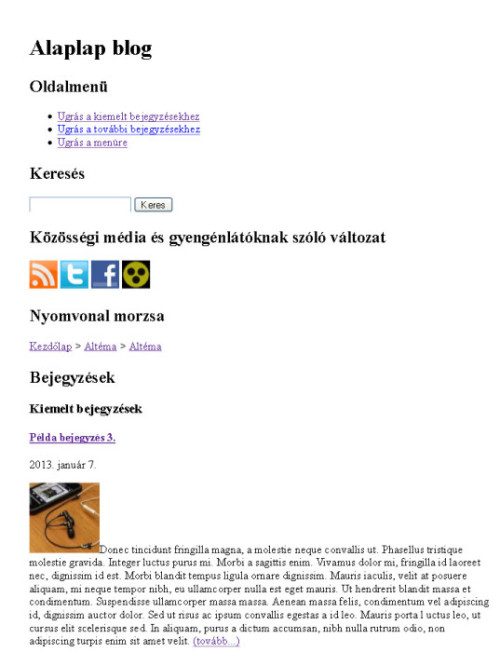
Alapállapotban ilyen a blog nyomtatási képe:
 layout_nyomtatasikep1_full.jpgA blog nyomtatási képének egy részlete
layout_nyomtatasikep1_full.jpgA blog nyomtatási képének egy részleteLátható, hogy a papíron sok olyan terület is nyomtatásra kerül, amelynek nincs értelme. Tüntessük el ezeket az elemeket!
Az előzőek mintájára a nyomtatási médiára (print) is megadhatnánk a stílusokat az alábbi módon, de ezt az újabb böngészők közül sem mindegyik támogatja:
1 2 3 | @media print {/* ide jönnek a leírások /*} |
Ezért a példánkban inkább a HTML nyelvben fogunk hivatkozni a nyomtatási célból létrehozott stíluslapra, az alábbi módon:
1 | <link rel="stylesheet" href="nyomtatas.css" type"text/css" media="print"> |
Ebben a stílusállományban pedig elhelyezzük az alábbi definíciókat, amelyekkel a felesleges elemeket elrejtjük:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | header nav#oldalmenu,section#kereses, section#blokkok, section#ikonsor, nav#nyomvonal, section#bejegyzesek>h1 { display:none;}section#bejegyzesek img { float:right;}section#bejegyzesek article time {font-style:italic;}section#bejegyzesek article h1 {margin:10px 0 0 0;}footer {display:none;} |
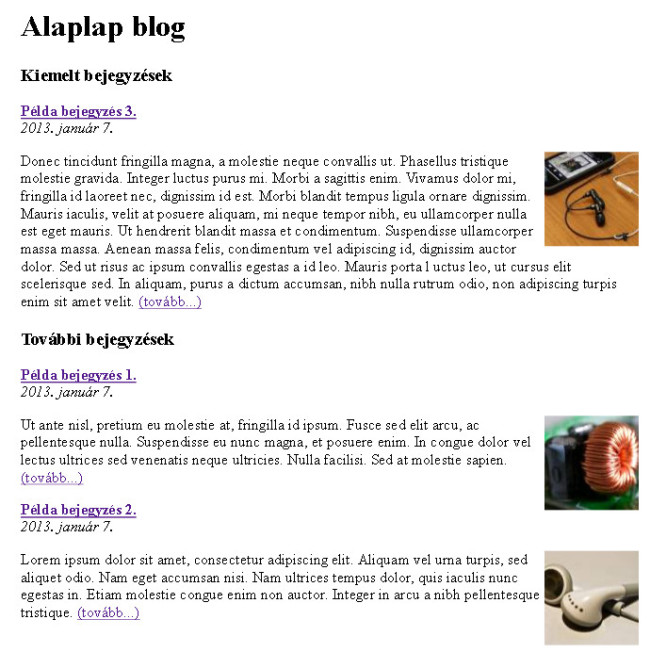
Ennek köszönhetően a nyomtatási kép a következők szerint alakul:
 layout_nyomtatasikep2_full.jpgA blog nyomtatási képének egy részlete a megfelelő CSS beállítások után
layout_nyomtatasikep2_full.jpgA blog nyomtatási képének egy részlete a megfelelő CSS beállítások után  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.