Ha szövegekre léteznek ilyen szolgáltatások, találunk-e hasonlót képekre is? Hiszen számos esetben fontos lenne, ha az arculattervben a témához részben kötődő, adott méretű képet helyezzünk el. Erre is van lehetőség, nézzünk néhányat!
A http://lorempixel.com/ oldalon megadott kategóriákba tartozó, adott méretű képeket generálhatunk. Az adott képhez olyan webcímet kapunk, amelyet a weboldal sablonba közvetlenül is beilleszthetünk. Ezt az alábbi animációban részletesebben bemutatjuk.
Ha csak egy adott méretű, háttérszínű, feliratú képre van szükségünk, akkor használhatjuk a
http://dummyimage.com/ weblap szolgáltatásait is.
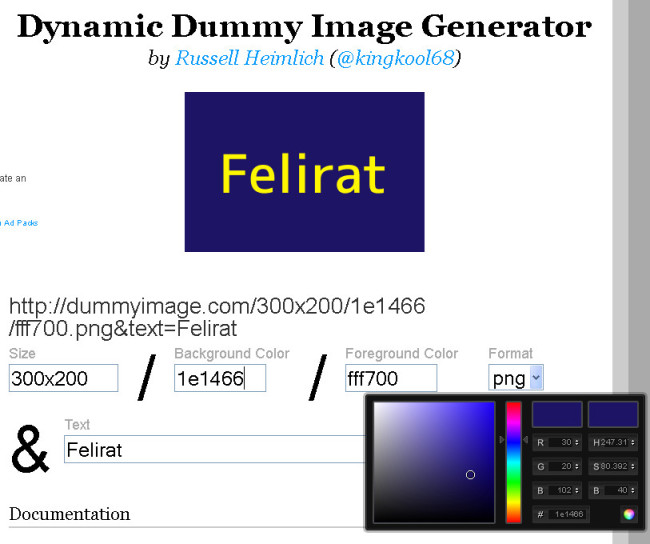
 dummyimage_full.jpgKép generálása a dummyimage.com oldalon
dummyimage_full.jpgKép generálása a dummyimage.com oldalonEz a weboldal is lehetővé teszi, hogy a képek paramétereit a webcímben adjuk meg:
http://dummyimage.com/300x200/1e1466/fff700.png&text=Felirat
A fenti webcím hatására egy 300x200-as, #1e1466 kóddal megadott háttérszínű, #fff700 kóddal megadott előtérszínű kép jelenik meg a text paraméterben megadott felirattal.
Ha csak egy adott méretű, háttérszínű, feliratú képre van szükségünk, akkor használhatjuk ezt a szolgáltatást.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.