Tananyagunkban a több platformon is elérhető, szabadon használható GIMP alkalmazás segítségével mutatjuk be azon funkciókat, amelyeket az arculattervezés során felhasználhatunk. Ebben a fejezetben nem térünk ki az alkalmazás alapfunkcióinak ismertetésére, hiszen ezek más (szabadon elérhető) tananyagokban megtalálhatók:
Tananyagunk írásának pillanatában a GIMP 2.8.2-es verziója a legfrissebb, a példákat ezen verzió szerint mutatjuk be.
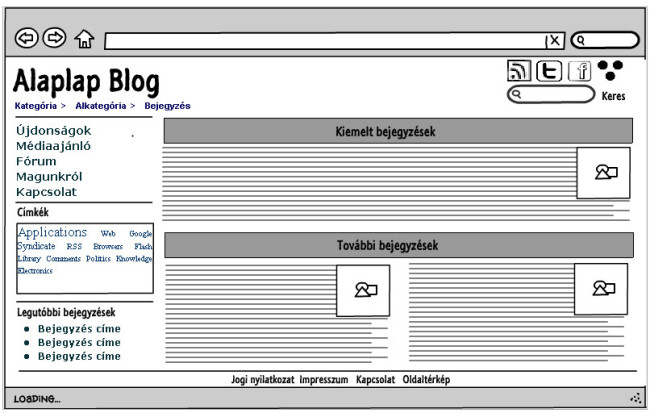
A korábbi fejezetben elkészítettük egy képzeletbeli blog (Alaplap blog) drótvázas tervét, most készítsük el ezen alkalmazás arculattervét úgy, hogy közben megismerkedünk a GIMP alkalmazás legfontosabb funkcióival.
 lumzy_alaplapblogkezdo_full.jpgAz Alaplap blog kezdőlapjának vázlatos terve
lumzy_alaplapblogkezdo_full.jpgAz Alaplap blog kezdőlapjának vázlatos terveAz arculatterv készítésénél tehát a fenti vázlatot kell figyelembe vennünk, illetve igazodnunk kell az elkészült logóhoz is.
 A felirat egy chipen elhelyezve.
A felirat egy chipen elhelyezve. Mivel fiktív blogunk számítástechnikai hardvereszközökkel foglalkozik és Alaplap névre hallgat, megtehetjük, hogy az arculatot is úgy alakítjuk ki, hogy az a számítógépes alaplapokra hasonlítson, az oldal összetevői pedig úgy illeszkedjenek az oldalba, mint az alkatrészek az alaplapba.
Persze egy igazi alaplap túlságosan színes és zsúfolt ahhoz, hogy azt egy az egyben megvalósítsuk, ezért egyszerűsítésre kell törekedni. Az interneten böngészve leginkább az alábbi kép lehetne a célnak megfelelő. A kép a http://www.psxextreme.com/ps3-wallpapers/1449.html oldalról származik.
 pc_motherboard_1449_full.jpgEgy alaplapot ábrázoló, kevés színt tartalmazó háttérkép
pc_motherboard_1449_full.jpgEgy alaplapot ábrázoló, kevés színt tartalmazó háttérképHa a fenti kép inspirálta oldalt szeretnénk létrehozni, akkor a legjobb, ha fekete oldalháttérből indulunk ki, és azon elhelyezzük az alkatrészek egy részét. A fenti képet csak inspiráció céljából használjuk. Mivel nem rendelkezünk a kép felhasználási jogaival, ezért vagy nekünk kell megrajzolni az egyes grafikai elemeket, vagy szabadon felhasználható (royalty free) képeket kell keresnünk és azokat átalakítanunk.
Szabadon felhasználható képeket találhatunk a következő weboldalakon:
Mi most azt az utat választottuk, hogy megrajzoltuk magunknak a szükséges ábrákat. Ehhez a másik fejezetben bemutatott InkScape alkalmazást használtuk. Ennek előnye, hogy mivel vektorgrafikus alkalmazást használtunk, tetszőleges méretű, jó minőségű képeket exportálhatunk a vektorgrafikus forrásból.
A korábban látott kép inspirálása alapján a következő grafikai elemeket készítettük el:
alaplaplogo.png |  |
alaplap_hatter.png |  |
alaplap_huto.png |  |
chip_labak.png |  |
elvalaszto_380px.png |  |
elvalaszto_540px.png |  |
elvalaszto_860px.png |  |
gomb_keres.png |  |
ikon_facebook.png |  |
ikon_gyengenlato.png |  |
ikon_rss.png |  |
ikon_twitter.png |  |
technics1.jpg |  |
technics2.jpg |  |
technics3.jpg |  |
Az összes képet egyben is letölthetjük:
Ezekből építkezve összeállítjuk az arculatot a GIMP alkalmazásban. A leírtakat animációk segítségével a gyakorlatban is bemutatjuk.
  |
 |
 |
A tananyag az ELTE - PPKE informatika tananyagfejlesztési projekt (TÁMOP-4.1.2.A/1-11/1-2011-0052) keretében valósult meg.
A tananyag elkészítéséhez az ELTESCORM keretrendszert használtuk.